React-Native 异步存储storage
封装操作 RNstorage 的函数
1 | <!-- storage.js --> |
1 | <!-- storage.js --> |
npm install --save redux-saga
1 | // ... |
npm install --save redux
npm install --save react-redux
应用中的所有state都以一个对象数树的方式存储在一个单一的store中,唯一改变state的方法就是触发action,一个描述发生什么的对象,为了描述action如何改变state树,需要编写reducers。
Action本质上是JavaScript的普通对象,action内必须使用一个字符串类型的type字段来表示将要执行的动作。多数情况下type会被定义成字符串常量。我们应该尽量减少在actin中传递数据。
1 | Action: |

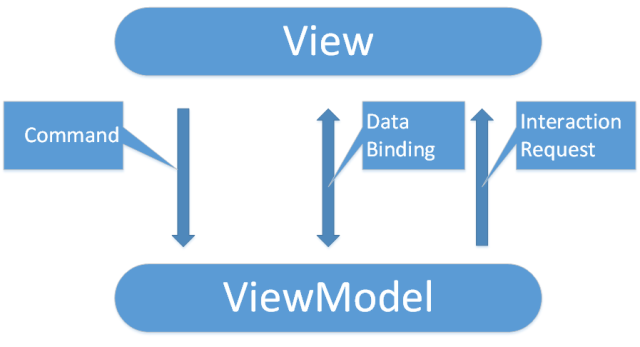
MVC 和 MVP 的关系
React Native 是 FaceBook 开源的一个项目,FaceBook 希望可以用写 Web App 的方式去写 Native App。它可以让我们用 JS 和 React 来开发应用,使用 React Native 可以通吃 Android 和 IOS ,以及 Web,仅仅需要一份业务逻辑代码就可以来创建我们的应用。
React Native 是由 React 衍生出来的,而 React 起源于 Facebook 的内部项目,因为 FaceBook 对市场上所有 JavaScript MVC 框架,都不太满意,就决定自己写一套,用来架设自己的 Instagram 的网站。等做出来以后,发现这套东西很不错,而且好用,就在 2013 年 5 月开源了。
而衍生的 React Native 项目,希望用写 Web App 的方式去写 Native App。这样同一组人只需要写一次 UI ,就能同时运行在服务器、浏览器和手机上。FaceBook 最早发布的关于 React Native 是针对 IOS 的,而 React Native for Android 是在去年也就是 2015 年 9 月 15 日开源发布的。现阶段 React Native 的体验虽然已经很不错了,很接近原生应用的体验。