javascript中的的闭包
闭包可以说是 javascript 中最令人迷惑的概念了。需要我们在实践中去慢慢理解,在实际编码中,由于闭包的效率和会产生大量无法销毁的内存,所以原则是尽量少使用闭包,但是作为 javascript 中的一个特别的概念,理解闭包是很重要的。闭包像是一种突破 javascript 中作用域限制的利剑。下面我们就从 javascript 中的作用域链谈起,简单讲讲闭包的概念和理解。
作用域链
javascript 中没有大括号级的作用域,但是 javascript 中拥有函数作用域。在某函数内部定义的变量,在函数外部是不可见的。
如下面这段代码:
1 | var a = 1; |
这段代码在函数外部访问了函数 f 中定义的变量的 b,但是是不行的,会报如下错误:
1 | ReferenceError: b is not defined |
下面这个例子,我们在 outer 中定义了另一个函数 inner,那么在 inner 中可以访问的变量即来自他自己的作用域,也来自他的父亲作用域,也就函数 outer,所以这样就形成了一条作用域链。
1 | var global = 1; |
当我们访问执行 outer 函数的时候,返回的结果是 6.
所以在这个例子中,可以通过 inner 访问到 outer 和 global 的变量,这就是作用域链。
引出闭包
我们看下面这段代码
1 | var a = "global variable"; |
我们定义了一个全局变量 a,一个函数 F,函数内部定义了变量 b,以及一个私有函数 N,私有函数内部定义了变量 c。
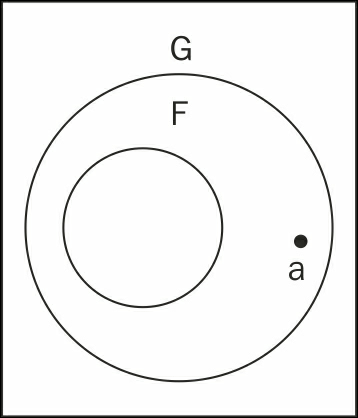
我们通过图展示这些变量作用域之间的关系。
全局变量:

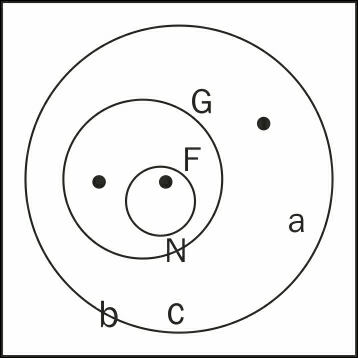
全部的变量:

这个图不太标准。但我们可以理解一下:
如果我们是 a,那么我们就在全局作用域中,而如果是 b,我们就位于函数 f 的作用域内,在这个作用域里,我们可以访问函数 f 中的变量也可以访问函数 f 外的全局作用域的变量,这就形成了一个作用域链,同样对于 c 点,是位于函数 n 中的变量,在 c 点的作用域我们可以访问图中所有的变量。根据图中,我们大致可以把整个空间分为 全局空间 ,F 空间,和 N 空间。显然,a 与 b 是不连通的,也就是说我们在 a 点是无法访问到 b 的,同理,显然 a 也是无法访问 c 点的。
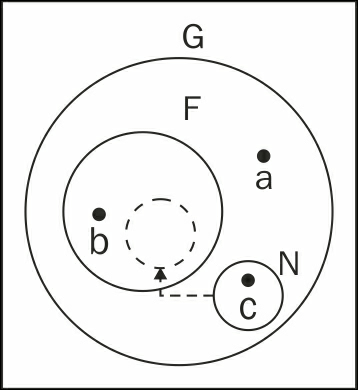
这时候,通过闭包的话,我们可以把 N 与 b 连通起来。将 N 的空间扩展到 F 以外,并止步于全局空间。这就是闭包!

使用闭包后的结果就跟上图一样。
如果变成上图的这样的话,这样 N 就位于全局空间和 a 是在同一空间的,但是由于函数 N 还记得被定义时,所处的环境,因此他依然可以访问 F 空间并使用 b,这有很有趣,因为这个时候,N 与 a 处于同一空间,N 可以访问 b,而 a 却不能,这就是闭包的神奇作用。这就是让 N 突破了作用域链,跳到了全局空间,那么我们想象这是如何做到的,其实很简单,只要通过 F 将 N 返回出来,到全局空间就可以了。
利用闭包突破作用域链的三种方法
下面我们具体讲解三种使用闭包突破作用域链的方法。
闭包 1
首先,我们对上面那个函数做一些修改。
1 | var a = "global variable"; |
我们再函数 F 中返回了函数 N,并在函数 N 中返回 b。
函数 N 有自己的私有空间,同时也可以访问 f 空间和全局空间,所以 b 对他来说是可见的。因为 F 是可以在全局空间中被调用的。所以我们可以将它的返回值富裕另外一个全局变量 inner,这样就生成了一个可以访问 F 私有空间的新的全局函数。
闭包 2
第二种方法与第一种实现的方式不同,整体的思想还是一样的。
我们在全局声明一个变量 inner,然后再在 F 中给他赋值,这样,相当于将 N 保存到全局作用域了。
1 | var inner; // placeholder |
闭包 3
这次我们与前两个不同,使用函数的参数,该参数与函数的局部变量没什么不同,但他们是隐式创建的,我们让函数里的子函数返回函数的参数。这样成为全局作用域里的子函数,就可以访问到函数内部的参数了。
1 | function F(param) { |
我们像如下这样调用函数
1 | > var inner = F(123); |
函数绑定的是作用域本身,而不是在函数定义时该作用域的变量或变量当前的返回值。
小结
看完上面三种创建闭包的方式,我们是不是对闭包有了一定的模糊的认识或者印象。
事实上每个函数都可以认为是闭包,因为每个函数都在其所在的作用域内维护了某种私有关系的联系。但大部分时候,该作用域在函数执行完之后就自行销毁了,除非像我们上面三种情况一样使用了闭包,返回了一个内部函数,导致作用域被保持。
现在我们可以说,如果一个函数会在其父级作用域返回之后留住对父级作用域的连接的话,相关的闭包就会被创建起来。